• 1296 words
• By
I find any/all acquisition channels fascinating. Learning how users get to your site and signup for your product has always been and will always be mission critical for businesses and their marketing teams.
Often, focus is largely skewed to owned channels - optimizing our own websites, social channels, and other properties we can directly manage, yet this leaves so much off-site growth over-looked. Now, don’t get me wrong - you do have the most control over your own, app-led/product-led as well as marketing-led initiatives, yet experimenting off-site can bring tremendous results!
Particularly when you marry the best of both together via an off-site acquisition channel leading to on-site, owned flows. Build this out to scale on its own via user-generated usage, adoption, and community-led growth.
This is the case with the incredibly powerful “Deploy to x” flow!
‘Deploy to Netlify’ as a marketing channel, inspected
Undoubtedly one of the earliest pioneers of this is my very own employer, Netlify. Netlify introduced the “Deploy to Netlify” button in 2016, with then-CTO David Calavera, CEO Matt Biilmann, and others who brought this idea to reality.
This flow truly removes any barriers to entry! One-click and you’re into the site creation workflow in-app (a few clicks if you haven’t signed up yet).
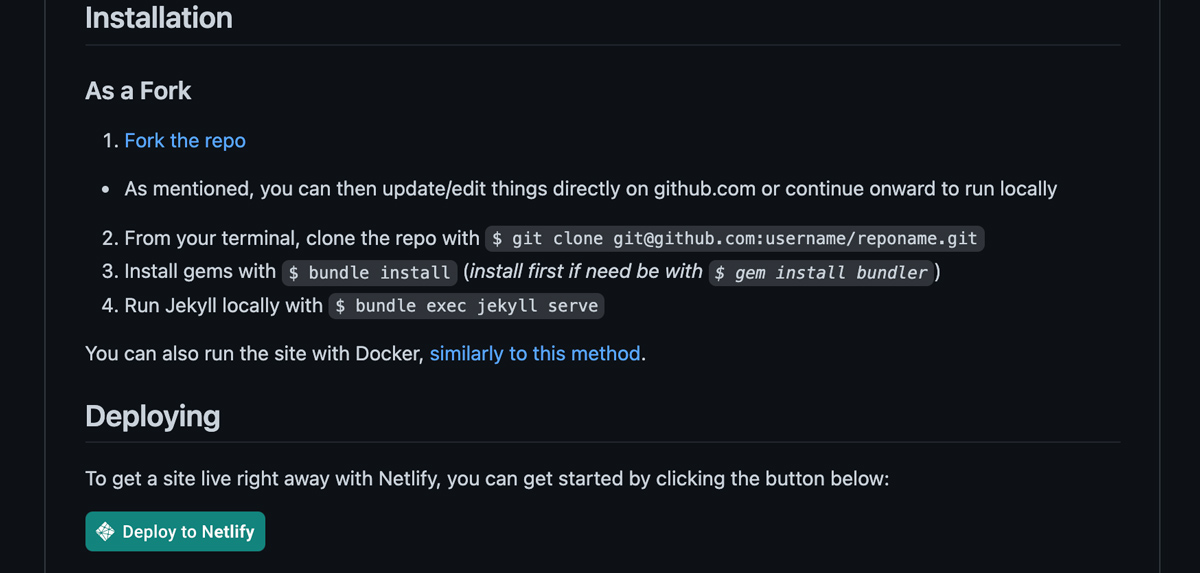
Visualizing what this looks like, off-page/off-site on GitHub:

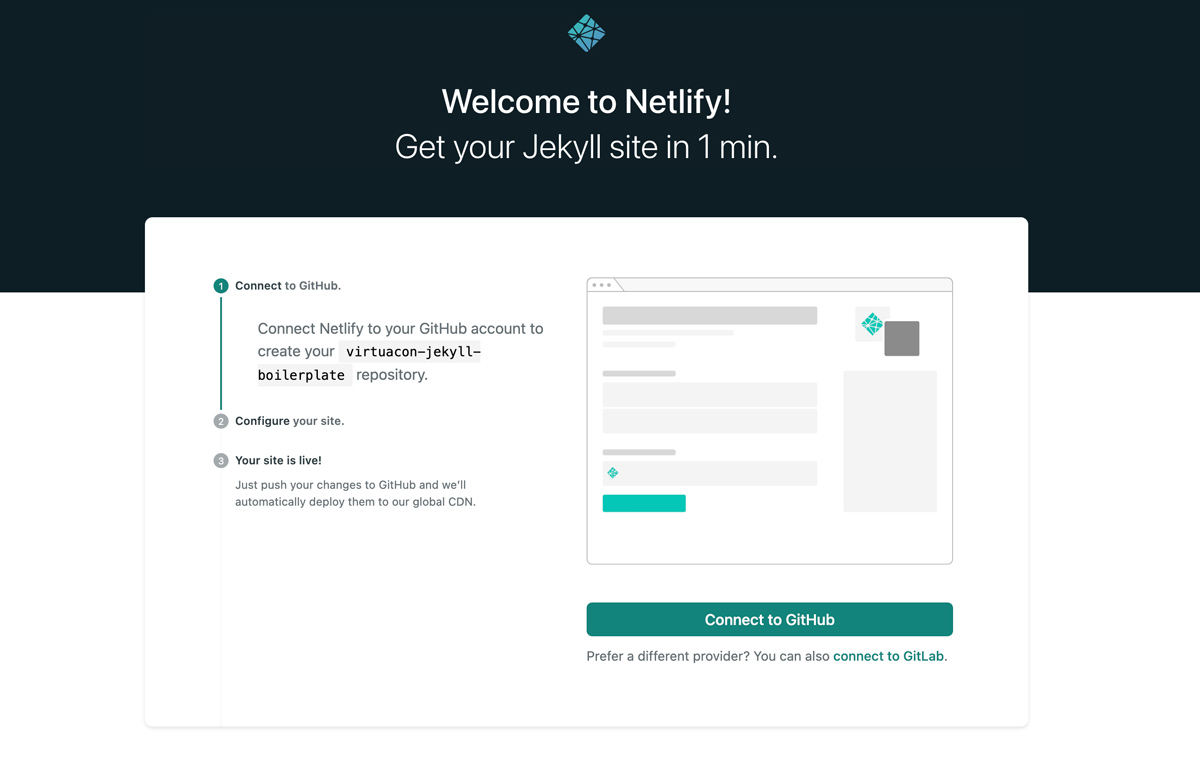
Clicking that “Deploy to Netlify” button brings users in-app, into the site creation workflow where the project is then setup/deployed in a matter of minutes:

Here, see it in action and give it a shot by clicking the deploy button below to get full context:
How URL attribution looks, in-practice: https://app.netlify.com/start/deploy?repository=https://github.com/scottmathson/virtuacon-jekyll-boilerplate?utm_source=scottmathson.com&utm_medium=blog&utm_campaign=scottmathson-deploy-button-post
Netlify’s Cassidy Williams, Principal Developer Experience Engineer, recently wrote: “…just click the handy “Deploy to Netlify” button, and it will clone the project for you and you can customize and tweak it to your heart’s content…”.
Technically speaking, GitHub (or personal blogs (link above) or wherever else the buttons are utilized) are the actual referral channel(s) here, with “deploy to” buttons being the strategy.
But the magic of this experience is apparent, yet how has it scaled since launch? What are some stats?
Show me the numbers
Of course, I’m only going to reveal publicly available data that anyone can access, here. With some time, manual research, and know-how you can access the below information using Google search site operators and/or tools like SEMrush.
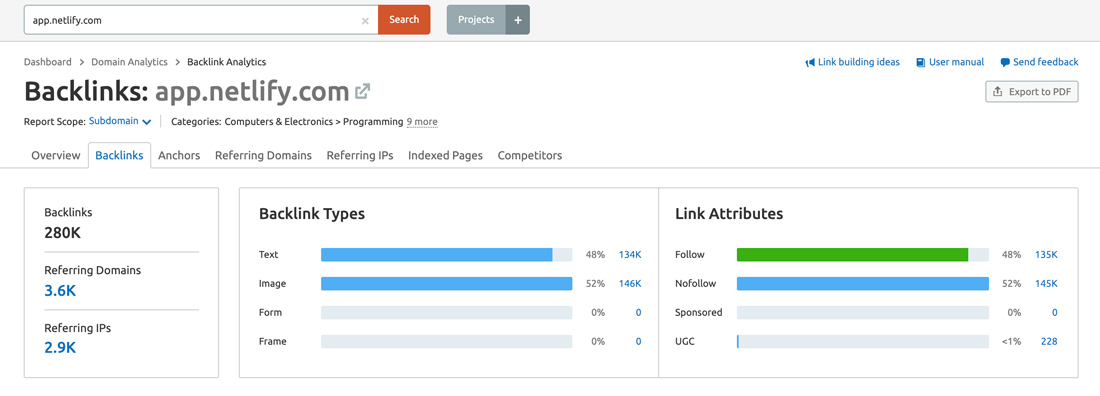
At the time of writing this (April 2021) the app.netlify.com subdomain has nearly 280,000 backlinks, the largest majority of which (you guessed it) lead to this: app.netlify.com/start/deploy flow - 232,000 links, to be exact.

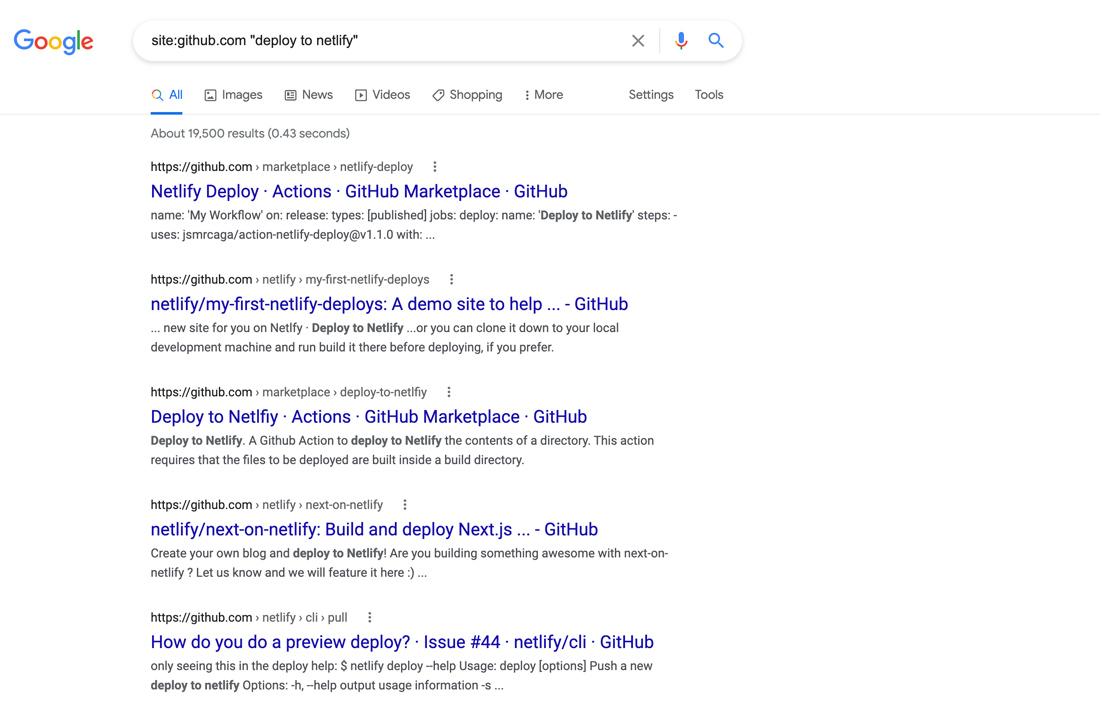
Nearly 50% of these inbound, deploy-driven links are led by off-site channels: primarily github.com, like in the “Deploy to Netlify” button in repo example above. Of course, not everybody is going to be using this “Deploy to Netlify” recommended verbiage, but what we can see via a Google search operator site:github.com "deploy to netlify" is that there are ~20,000 indexed references on github.com with “Deploy to Netlify” verbiage included. There’s some on GitLab, too.
As mentioned, everything indexed here isn’t including the button, but the majority is.

Again, this GitHub referral is typically similar to that GitHub README screenshot example above. Check out another, Cassidy’s Next + Netlify Markdown Blog Starter. It’s not all off-page via earned efforts, we’d frankly be remiss if we didn’t utilize this on other channels for this acquisition channel. Thus, it’s utilized on other, owned channels like Jamstack.org directories.

With some of the above stats outlined, you can do the math for as to what this type of acquisiton channel at-scale could mean for any business. It’s quite the powerhouse of an off-site acquisition channel, leading users into on-site signup flows.
Who else is doing “Deploy to x”
“Immature artists copy, great artists steal.” -Steve Jobs
Now, that concept can be quite controversial, yet it’s apparent in tech. Just look at Clubhouse, Twitter Spaces, Spotify, and others currently vying for that market share of the live audio space. Or Snapchat, Instagram, Twitter, LinkedIn and others stories product features throughout the years.
In regards to “Deploy to x” marketing, primarily focusing in on utilizing this on GitHub’s developer platform, here’s some others who have announced similar functionality throughout the years.
- Heroku: https://blog.heroku.com/heroku-button
- Vercel (prev Zeit): https://vercel.com/blog/deploy-button
- Microsoft Azure: https://azure.microsoft.com/en-us/blog/deploy-to-azure-button-for-azure-websites-2/
- Google Cloud: https://cloud.google.com/blog/products/serverless/introducing-cloud-run-button-click-to-deploy-your-git-repos-to-google-cloud
- Cloudflare: https://developers.cloudflare.com/workers/platform/deploy-button
- DigitalOcean: https://docs.digitalocean.com/products/app-platform/how-to/add-deploy-do-button/
And the list goes on.
Again via some Google site search operators, we can see that GitHub has ~14K repositories indexed on-site with “deploy to heroku” verbiage,~14K repos indexed with “deploy to Azure” verbiage, and on.
Conclusion and who’s next?
I hope that I’ve helped contextualize some of the power of acquisition channels like this. At-scale, this is an amazing referral channel bringing new users into the top-of-funnel, and deepening product engagement with existing users.
Where might this go? Who else might utilize a similar approach?
Though hard to predict, I see this as quite the opportunity for a variety of other companies/products like Shopify (OSS Apps/Themes Marketplace “install App” integration/workflow), or Slack (OSS slackbot “install bot”), or WordPress (OSS themes/plugins “start with Theme”), or Zapier, and on. Getting real meta, GitHub could implement an actions-focused “deploy Action” workflow from their own marketplace and other’s individual repositories.
Again, I find any/all acquisition channels fascinating, and I believe that “deploy to x” is not one to be overlooked.
Aside: “Powered by” marketing
Another, adjacent channel is the all-powerful “powered by”. Now, this is on-page, and a bit of an aside from the main contents of this article. Yet “powered by” deserves an honorable mention here (maybe I’ll follow-up with its own article).
We’ve all seen this in the footer of sites/products: “Powered by Statuspage” (DigitalOcean example), “Powered by WordPress”, “Powered by Shopify”, and on. It’s worth doing site operator searches around that! These referral paths on the bottom of user’s websites/products are powerful. From day one, I’ve done “powered by” marketing on Plink’s freemium pages.

You click it? I'll see https://plinkhq.com/?ref=lpage&id=1150510297 (podcast ID) attributed in analytics
As with others using this method, I’d recommend this being optional for paying users, giving them whitelabel and functionality to remove any “powered by” branding that they may not desire to have on their page.
People are curious, people want to use products/tools used by those that they admire use. “Powered by” is social proof, testimonial, and just plain smart acquisition all-in-one. Being able to then attribute which sites/products/pages bring in the most referrals via this channel is an important metric to know which high-referring relationships to further nurture (and perhaps even incentivize via affiliate programs, etc). “Powered by” is another great acquisition channel atop “Deploy to x” discussed above!
Thanks for checking this out! Subscribe to my newsletter for more like this.
