• 1122 words
• By
Introducing Simpol Theme
Simpol Theme is a minimal, clean website theme made for Jekyll.
It’s a free, open source project.
Focus on the writing, the content.

Simpol Theme was inspired by a previous, custom build, template, and version of my personal site, here.
My inspirations for Simpol Theme:
A few of my inspirations in designing and developing this Jekyll theme are websites like Zen Habits and Justin Jackson’s personal site, websites that embrace minimalism and truly focus on the writing, the content of the pages/posts.
Beyond the physically-represented inspirations, I feel that Simpol’s simplicity and minimal design evoke a sense of calm, of organization, and of clarity. As a a designer, an artist, I’m constantly inspired, not only by “things”, but more importantly by feelings and emotions.
Okay…this is starting to sound cheesy as all get out, but it’s true, it’s genuine, it’s real.
Check out a live demo of this template, here.
A Glimpse at the Code
First up, here’s a look at the Gems/plugins that are currently in-use on the theme - intentionally keeping it simple, light-weight, and fast-loading.
plugins:
- jekyll-sitemap
- jekyll-seo-tag
- jekyll-feed
- jekyll-paginate
It’s very easy for users of this theme to setup and start customizing Simpol Theme to your liking. Nearly everything you need is located within the _config.yml file and it is a one-stop-shop for the initial setup.
I’ve developed the theme to have some default content, “out-of-the-box”, as I’m not a fan of themes that show users the absolute bare-minimum, stripped down version of the theme once they’ve purchased/downloaded it. What you’re seeing is what you get (and then some) - no gimmicks. The theme has liquid if/else blocks that have some of Simpol’s default text content, auto-filled.
Here’s a look at just one of the custom, configuration options that comes with the theme. Once filled in, this information that you write in the config file, writes to the Index page.
#content for index.html
#Add your own info, deleting the comments "#". This data automatically writes to the Index page's mini, about section.
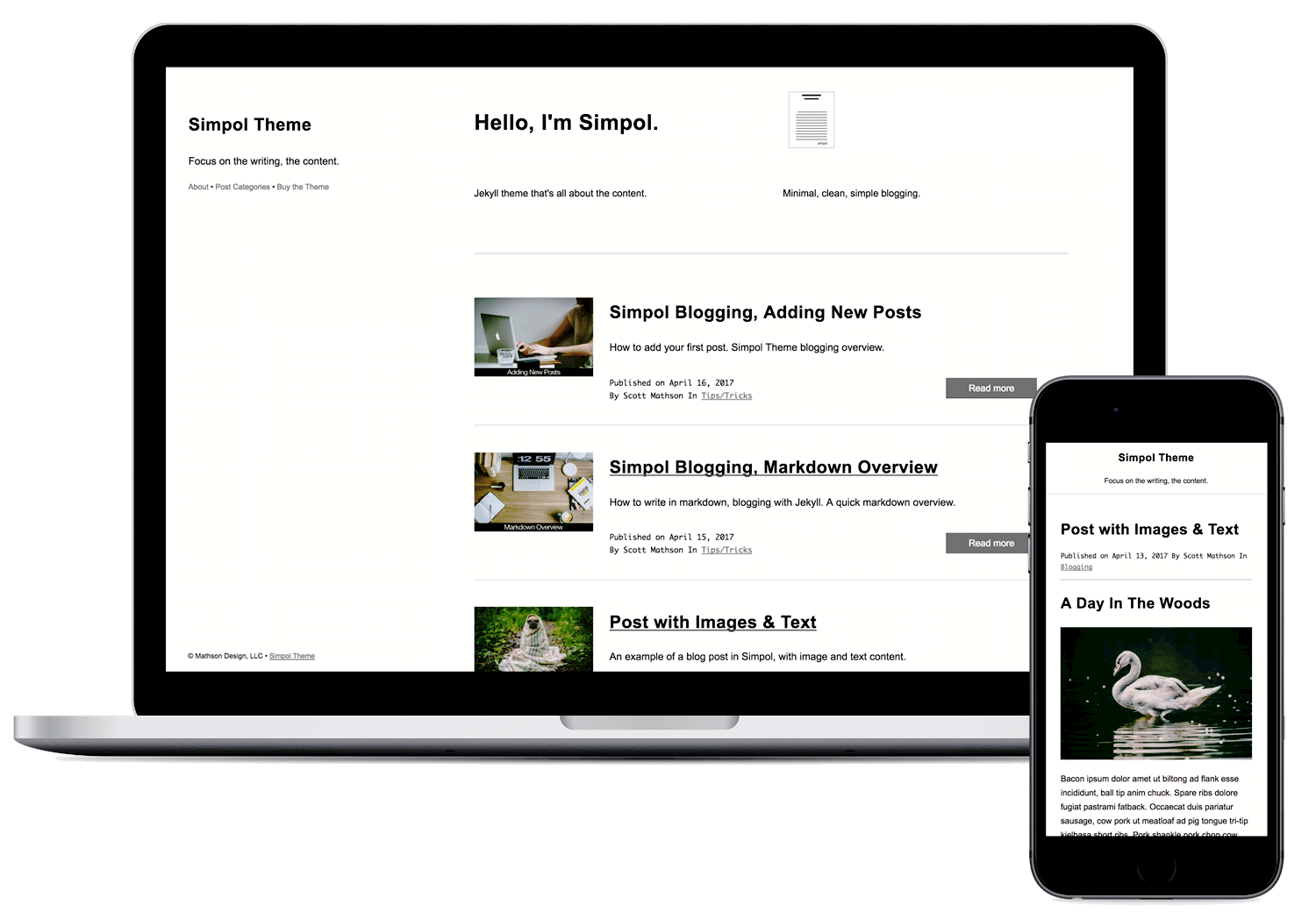
greeting: #GREETING_GOES_HERE | default: Hello, I'm Simpol.
logo_img: #LOGO_IMG_SRC_GOES_HERE | default: /assets/img/simpol-theme-square-writing-logo.png
subgreeting_one: #SUBGREETING_ONE_GOES_HERE | default: Jekyll theme that's all about the content.
subgreeting_two: #SUBGREETING_TWO_GOES_HERE | default: Minimal, clean, simple blogging.
Since this site is build with Jekyll, it’s going to sort out the liquid if/then blocks below. Raw code from the theme appears differently.
<div class="top-headline-photo">
<div class="sm-1-col md-2-col lg-2-col pull-left">
<h1>Hello, I'm Simpol.</h1>
</div><!-- end .sm-1-col lg-2-col pull-left -->
<div class="sm-1-col md-2-col lg-2-col pull-right small-mobile-hide">
<img src="/assets/img/simpol-theme-square-writing-logo.png" alt="Simpol Theme Index Logo">
</div><!-- end. sm-1-col lg-2-col pull-right mobile-hide -->
</div><!-- end .top-headline-photo -->
<div class="sm-1-col md-2-col lg-2-col pull-left">
<p>Jekyll theme that's all about the content.</p>
</div><!-- end .sm-1-col lg-2-col pull-left -->
<div class="sm-1-col md-2-col lg-2-col pull-right">
<p>Minimal, clean, simple blogging.</p>
</div><!-- end. sm-1-col lg-2-col pull-right -->
Front Matter for the posts really couldn’t be simpler, yet with as much robustness and SEO value added. Each post features (if written out/chosen) an author’s name, published date/time, header image that display in the main Index page syndication, post categories that is then displayed as a list of categories and posts on the /categories page on the site, and more.
Of course all of this data, including Title, Description, Date/Time, Author, and more is included in the metadata with open graph data, for incredible SEO value.
As well, Simpol Theme is absolutely using schema.org markup for your whole website and it’s posts, telling search engines what the post is all about.
Here’s a look at the Front Matter for blog posts in Jekyll-based Simpol Theme.
---
layout: post
title: "Simpol Blogging, Adding New Posts"
description: "How to add your first post. Simpol Theme blogging overview."
date: 2017-04-16 17:00:00
author: "Scott Mathson"
header-img: assets/img/posts/header-img/woman-typing-macbook.jpg
categories:
- Tips/Tricks
---
Installation
As a Fork
- Fork the repo
- Clone down the repo with
$ git clone [email protected]:username/reponame.git - Delete the
simpol-theme-screenshot.jpgfile and example post - Install bundler with
$ gem install bundler - Install gems with
$ bundle install - Run Jekyll with
$ bundle exec jekyll serve - Have fun!
As a Jekyll theme gem
Simply run $ gem install simpol-jekyll-theme to download the latest Gem
Or:
- Download the theme, quick download link
- Install bundler with
$ gem install bundler - Install gems with
$ bundle install - Run Jekyll with
$ bundle exec jekyll serve - Have fun!
Run with Docker
- Docker Installation guide can be found here: https://docs.docker.com/engine/installation
You can start the site locally by browsing to the project’s directory and running docker-compose up.
You should see the following:
simpol-theme | Configuration file: /srv/jekyll/_config.yml
simpol-theme | Source: /srv/jekyll
simpol-theme | Destination: /srv/jekyll/_site
simpol-theme | Incremental build: enabled
simpol-theme | Generating...
simpol-theme | done in x.xxx seconds.
simpol-theme | Auto-regeneration: enabled for '/srv/jekyll'
simpol-theme | Server address: http://0.0.0.0:4000/
simpol-theme | Server running... press ctrl-c to stop.
Current Features
- Minimal design and feel.
- Simple and customizable Navigation, Index, and Footer
- Site greeting, sub-greetings, links, logo, and more
- All easily setup and managed in the config file
- Clean, light-weight, default layouts for pages and posts
- Search engine friendly! Optimized metadata for SEO.
- Easy, site-wide Google Analytics setup/integration
- Post categories and archive page
- Social sharing for Twitter, Facebook, and email on all posts.
- Sitemap, XML Feed, and 404 Page
- Single, yet powerful and light-weight CSS Stylesheet
- Simple, like a website should be.
Please send feature requests by tweeting, in-reply-to this status.
Resources
Check out these blog posts for help in getting started blogging with Simpol Theme. Within the posts are even more resources to help you.
Simpol has been made with the intentions of you using the free hosting and repository deployment options through GitHub Pages! Learn more about Jekyll / GitHub Pages here - the easiest setup method for Simpol Theme, literally be up-and-running in minutes.