• 256 words
• By
Free, open source, and available on Atom.io/GitHub
Crispy Realization Syntax Theme - get it on Atom.io
The goal: for it to be easy on the eyes, while showcasing what’s important. For those of us that spend countless hours in Atom, let’s ensure we’re not causing extra eye strain.
The vibrancy of the color scheme has been chosen to make those id’s, classes, variables, etc. stand out effectively, while ensuring you don’t have to strain to parse through code.
Crisp, vibrant colors, balanced by dark a background and gutter.
Compatible with/built in Atom 1.14.4
Colors Used - hex codes, without the #222 bg-color
This pink (#ff99ff) color.
This orange (#ff9922) color.
This blue (#66ccff) color.
This green (#99cc66) color.
This red (#ff7777) color.
This grey (#cdcdcd) color.
And for the text editor’s background-color: #222222 and other colors as well.
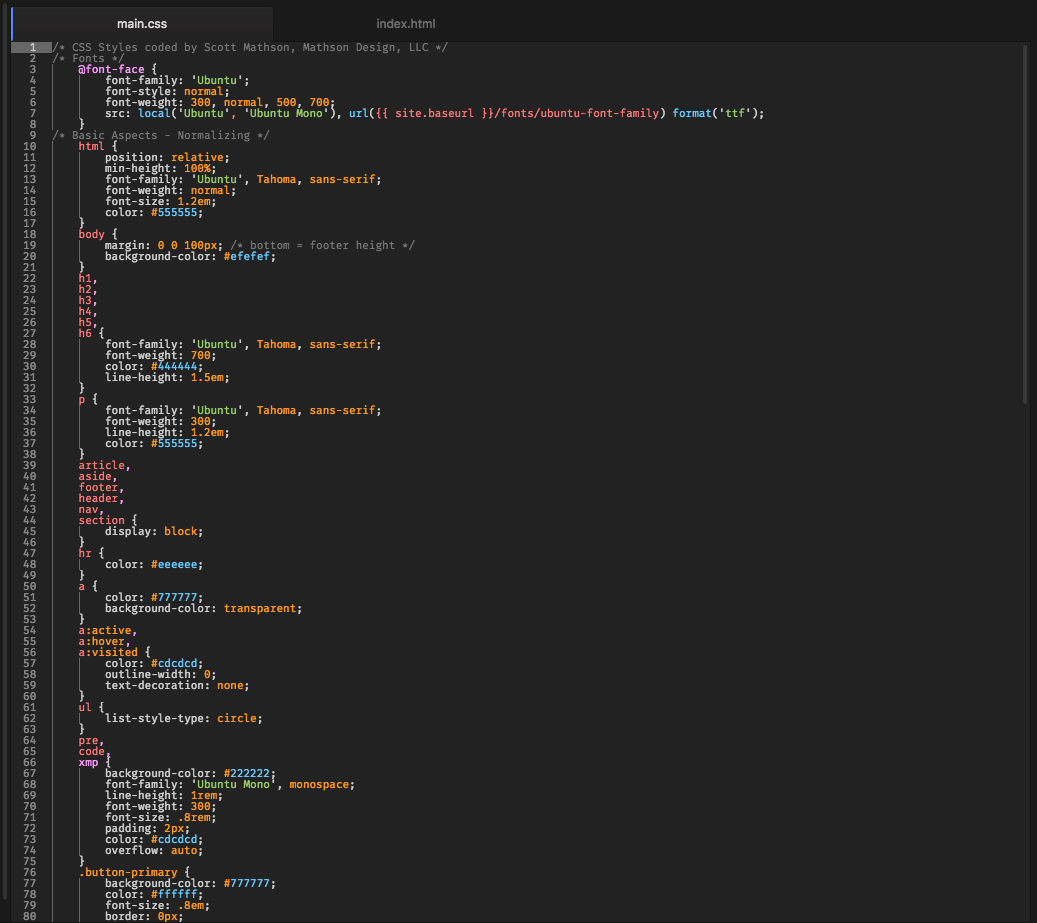
Here’s a photo of CSS file, with this Atom syntax theme activated:

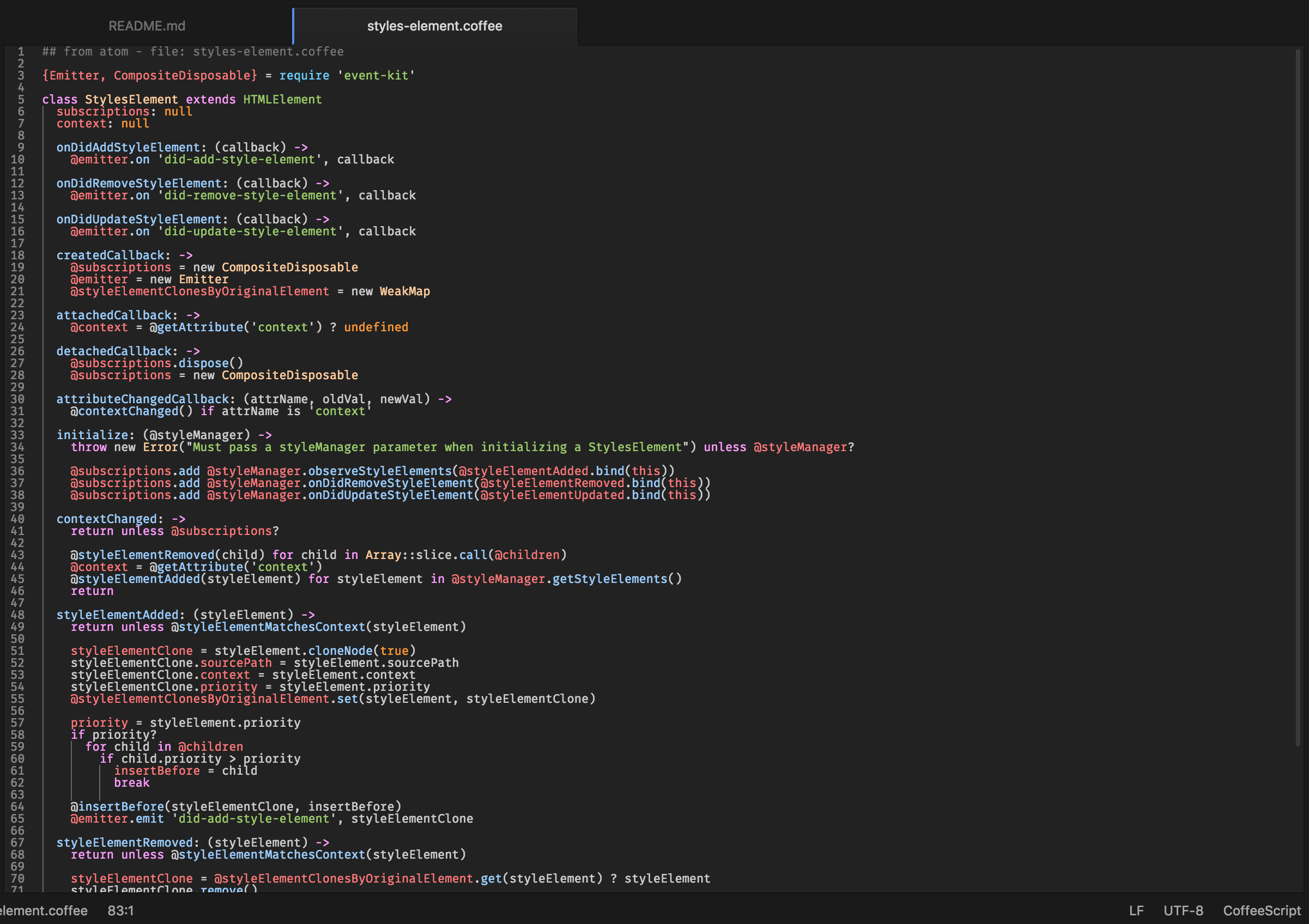
And a CoffeeScript file, with this syntax theme:
 Font used in screenshots: Fira Mono
Font used in screenshots: Fira Mono
Kinda easy on the 👀 in my opinion.
Yes, the name is a Bon Iver reference
Other ways to reduce eye strain and sleep sounder: https://justgetflux.com (no association, just a fan).
Hope you check out Atom if you haven’t already and activate this syntax theme. Cheers!