• 450 words
• By
Recently I was invited to speak at VirtuaCon, a recurring online web-focused event hosted by SALT - a UK-based technical SEO agency. Below are some of the contents from my presentation at their virtual conference. Thanks to Dan Taylor and everyone else at SALT for the invite, I really enjoyed tuning into other sessions and sharing my part.
This was broadcasted live, the video replay is embedded below.
Hey, join me @ 1:30p mountain time (3:30p eastern) at this event in 1 week - Friday, May 15th!
— Scott Mathson (@scottmathson) May 8, 2020
I'll be presenting "SEO on the Jamstack | How to create search-optimized static sites" w/ a Jekyll boilerplate and other free goodies included. #VirtuaConLive https://t.co/XtTNdRirGt
SEO on the Jamstack
My presentation’s slideshow is below so you can explore the slides for an overview of the Jamstack, its architecture, and benefits. Shoutout to my colleagues at Netlify for sharing some assets to include! I split the presentation 50-50 into slideshow and a live demo. The main focus of this presentation was to present the benefits of static sites, alongside showing how you can create search-optimized static sites (Jekyll boilerplate repository included) and deploy them in mere minutes.
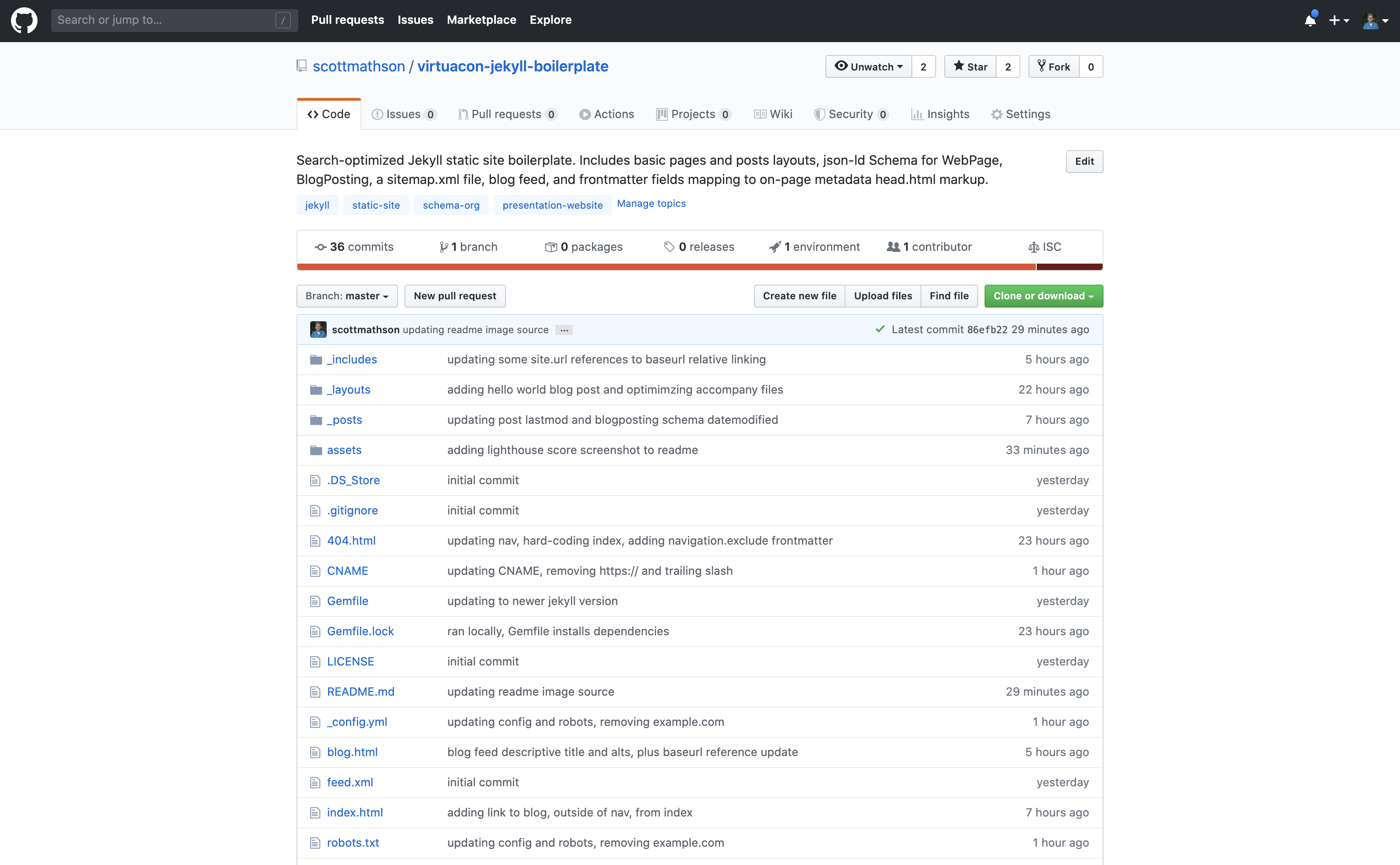
How to create search-optimized static sites (Jekyll boilerplate/starter template)
This Jekyll static site boilerplate accompanying the presentation, includes basic pages and posts layouts, automated structured data markup (JSON-LD Schema) for WebPage and BlogPosting, a sitemap.xml file, blog XML feed, optimized frontmatter fields mapping to on-page metadata, and more.
I recommend following along with the demo and walk-through of this repository (7 minutes into the ~35 minute presentation in video below), where I also go over how to go about deploying a static site (deploy to Netlify here). I also did a brief showcase of some of the presentation’s strategies in-place on static sites that I’ve worked on like auth0.com, netlify.com, and more.
Some of the resources/tools mentioned:
- https://www.netlify.com/
- https://jekyllrb.com/
- https://gohugo.io/
- https://www.11ty.dev/
- https://headlesscms.org
- https://www.contentful.com/
- https://stripe.com/
- https://pages.github.com/
- https://www.cloudflare.com/
- https://ctr.tools
- https://auth0.com/
- https://desktop.github.com/
- https://tagmanager.google.com/
- http://analytics.google.com/
Note: at 30min when deploying to GitHub Pages, CNAME should be committed bare without https:// etc.
Slideshow
Link to slideshow portion of presentation.
Thanks for checking this out! Subscribe to my newsletter for more like this.