• 1457 words
• By
My intentions in this article are to lay out some basic SEO (search engine optimization) best practices, answer common questions, define certain conventions, and to provide a basic understanding of SEO.
Table of Contents:
- An introduction to SEO and best practices
- On-page - Asset/images + Naming conventions
- SEO tools and resources
An introduction to SEO and best practices
If you’re new to publishing content and creating websites, SEO may be a foreign term. In your searches around learning SEO, I’m sure you’ve discovered that optimizing your website for search engines, with intentions of ranking higher/ranking for specific keywords is truly a vast topic.
That’s why I’m here to lay out some SEO basics.
There are a lot of different ranking factors that Google’s constantly-advancing algorithms take into account. Search engine’s algorithms and indexing bots will decipher and rank your website’s page or post based off of the content itself, the content’s relevancy to a specific topic, among many other factors.
Most importantly, focus on writing content that provides value, is worth promoting/sharing, and is consumable by your website’s users - humans.
Keywords
Often the first step in content SEO is defining the keywords that you want your whole website, alongside individual pages and blog content to rank for.
There are a lot of tools for doing keyword research - narrowing down the exact terms or phrases that are actually being searched, alongside their search volume, and how competitive that term will be to try and rank for.
At a basic level, and for the sake of a consistent example in this article, let’s select the term/phrase “SEO for beginners”.
Semantic URLs:
It’s important to have the keywords incorporated into URLs to increase relevance, stay semantic, and for higher rankings.
The structure of your URLs truly is important. Semantic URLs are written with hyphens (-).
Here’s an example of a blog post with a semantically correct URL string, with our “SEO for beginners” keyword phrase:
https://scottmathson.com/blog/seo-for-beginners/
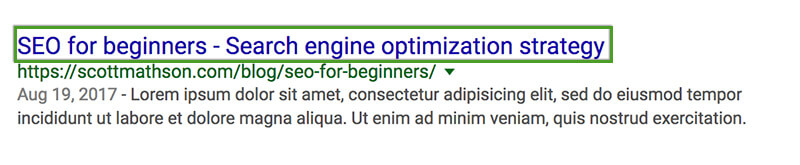
An example Google SERP (search engine results page):

Certain website CMS or tools may add category, date, or tags to URLs, as well.
Page titles:
- Keep titles under 60 characters
- Lead with the keywords/phrase you’re trying to rank for
- Again, don’t keyword stuff
Re: 60 char. limit: Page titles in SERPs (search engine results pages) are actually based off of pixel width, displayed at 600px, which at times will show titles up to ~70 characters in length.
An example of a page title for this keyword phrase chosen, alongside adding more context to the page or post title could look like:
“SEO for beginners - Search engine optimization strategy”
Google SERP example:

Just as we do in naming the URL, it’s important to add definitive keywords in the page or post’s title tags to signal relevancy and increase search engine impressions.
Meta descriptions:
- Keep meta descriptions under 160 characters
- Include keywords/phrase, but write naturally, for humans
- Again, don’t keyword stuff
Meta descriptions provide information to your potential readers and if you get them to click-through to your website, therein is the value - increased traffic and CTRs (click-through rates). They should be incorporated and optimized on every single page and post.
Optimized meta descriptions are 160 or less, they’re unique to that page or post (not duplicated across many), and provide an opportunity to rank for terms, phrases, and keywords, alongside grabbing your potential reader’s attention.
Write meta descriptions for:
Every.
Single.
Page.
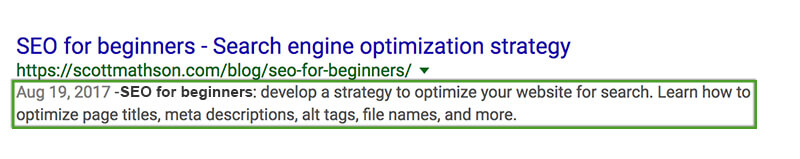
“SEO for beginners: develop a strategy to optimize your website for search. Learn how to optimize page titles, meta descriptions, alt tags, file names, and more.”
Google SERP example:

These core pieces make up the SERPs and items like the page title are also used in browser tabs, when shared on social, and more.
As search engine algorithms advance and results become richer, we’re seeing images alongside the text-based results and/or expanded, longer-length descriptions, and more features.
Hopefully this starting point illustrates how having these optimized foundational elements is important to optimizing websites for usability, accessibility, and SEO.
There’s more!
It’s important to optimize other on-page elements that I will go over next.
On-page - Asset/images + Naming conventions
File names:
- Semantic URL structure with hyphens
- Concise, with descriptive keywords/phrase included
- Yet again, don’t keyword stuff
Something often overlooked in SEO are images - their file names and alt tags. Label images “what they are” so as to tell indexing bots, as well as anyone working on the website what these images are.
Images should be named relevant to the content of the page they’re being shown on and include the keyword or phrase that relates to the context of the content.
Always avoid labeling “how they are” (dimensions, editing programs used, etc.) and also avoid “when they are” (dates).
Bad: “SEO4529DHH_PHOTOSHOP.jpg” or “SEOForBeginnersInfographic:1920x1080px.jpg”
Good: “seo-for-beginners-infographic.jpg”
It’s important for individuals and teams to have consistency in this.
Ensure that any image files uploaded to your website or CDN are logically named, making sense to both search engines and users.
Alt tags
Meta data such as alt tags (alt text) and title tags in images help with SEO and accessibility. In adding alt text to images, search engines are able to have more context as to what this image is in relation to the rest of the content and it provides text to be included in image search results.
Most importantly, write alt tags/text for humans and you should not use hyphens. Write a natural phrase, as these are what display when an image path is broken and/or for screen-readers.
Alt text displays in a few instances:
- 1st case: a broken image. If the page that is trying to display an image cannot for some reason, it will display the alt text in place of it. This is relevant to email marketing and template development, as well.
- 2nd case: for accessibility’s sake. For visitor’s that are using screen-readers, the alt text gives context for those people that cannot see images.
- 3rd case: image search results.
*Bonus tip: Use the title attribute to add even more SEO value and when hovering over the image, it will display this attribute. <img src="example.jpg" alt="example image" title="This is an image title" />
Recap:
- URLs: ‘/category-page/page-or-post-with-relevant-keyword/’
- Titles: ‘Title of Page or Article (with keywords/phrase) - Company’
- Meta descriptions: Under 160 characters and written naturally, for humans.
- Image File Names: image-of-keyword.jpg following URL structure with the hyphens
- Image Alt tags: Accurate image description
SEO tools and resources
If you’re a) new to building and maintaining websites and/or b) you are using WordPress, I highly recommend that you check out the Yoast SEO plugin. Here are a few other must-have tools when focusing on SEO and building websites, in general.
- Raven Tools Site Auditor
- Google WebMaster Tools (Search Console)
- Google Analytics
- PageSpeed Insights (or Lighthouse Auditor)
- SERP preview + Writing tool “ctr.tools”
 Tools Free Site Auditor
Tools Free Site Auditor
Why haven’t I written about SEO yet?
Though SEO is something that I am very passionate about, practice daily, and have been working on for the last 10+ years, I’m usually doing just that: working on optimizations and I haven’t made enough time for writing articles about search engine optimization, website development, design, content marketing, and more.
Also, I’ve been unsure exactly where I’ve been wanting to take my personal website here. Portfolio site? Digital journal/micro-blog? I do regret not spending as much time writing quality content for you readers and hope to change that.
Thank you, to those of you reading and I’m looking forward to providing more content in the future.